どーも!よしです!
フェイスブックでアイキャッチが表示されない案件があったので
対策の方法をシェアしときます。
ワードプレスをお使いでFacebookにアイキャッチ画像が反映されないときの対処法
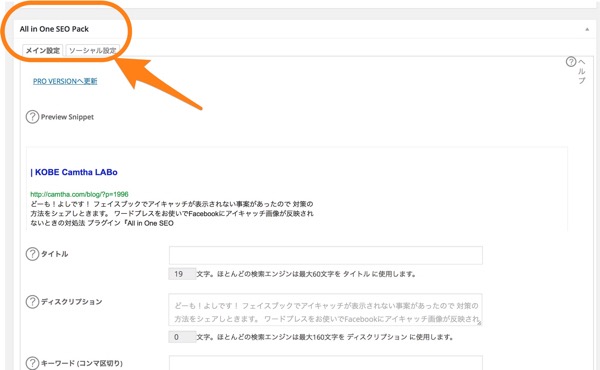
『All in One SEO Pack』プラグインを導入する。
最適なサイズのOGPイメージ画像は(横728px × 縦381px)
まずはプラグインのAll in ONE SEO PackをインストールしてOGPイメージが設定できる
状態にしてみましょう。
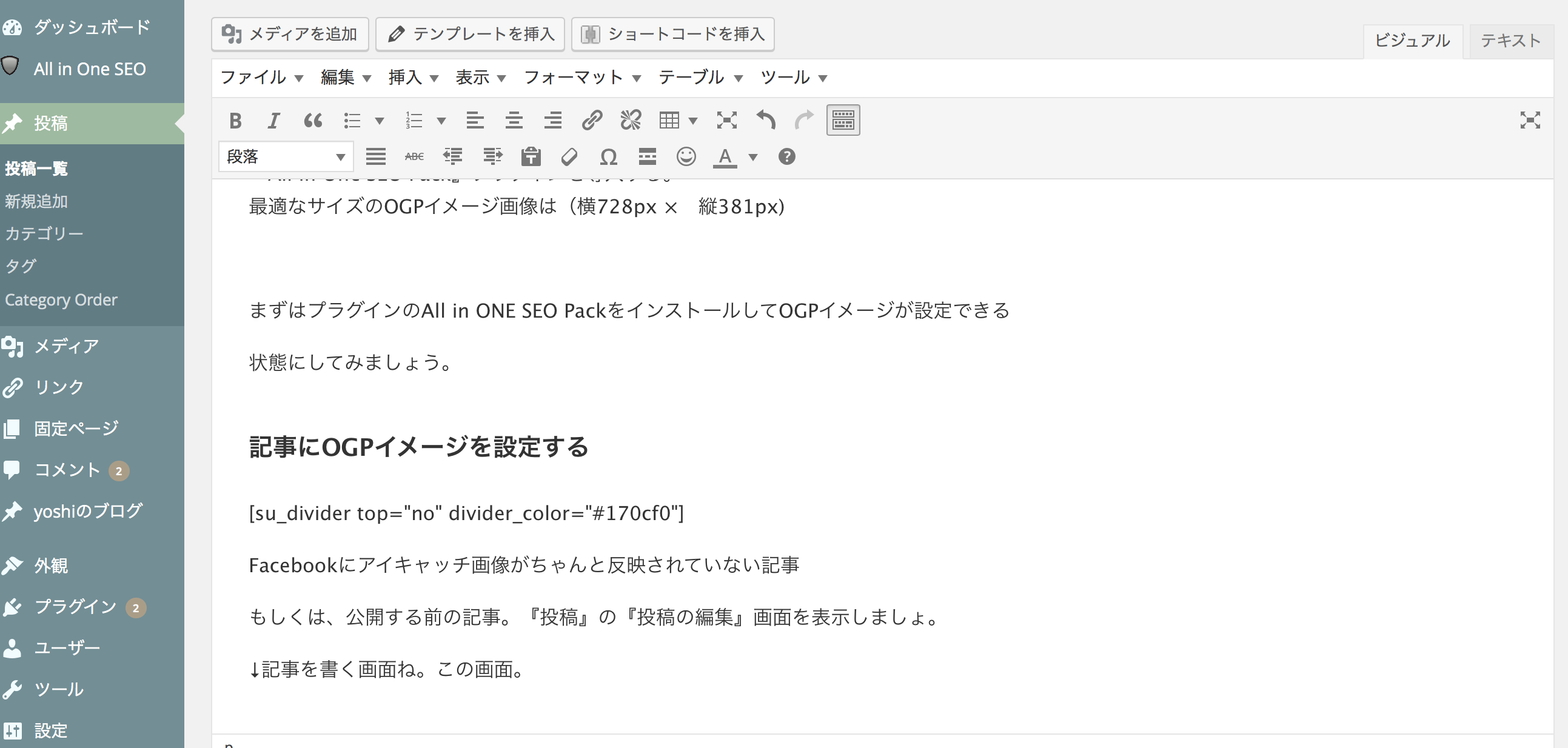
記事にOGPイメージを設定する
[su_divider top=”no” divider_color=”#170cf0″]
Facebookにアイキャッチ画像がちゃんと反映されていない記事
もしくは、公開する前の記事。『投稿』の『投稿の編集』画面を表示しましょ。
記事を書く画面ね。この画面。
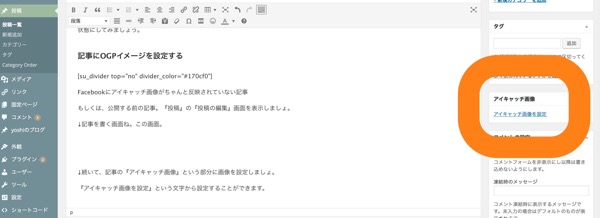
続いて、記事の『アイキャッチ画像』という部分に画像を設定しましょ。
『アイキャッチ画像を設定』という文字から設定することができます。
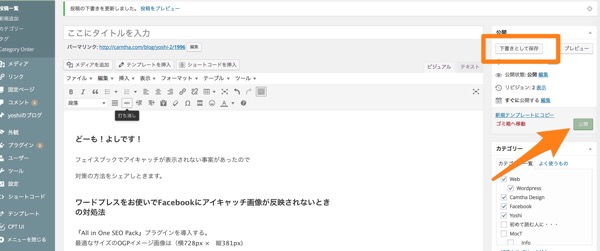
アイキャッチ画像を設定して
新しい記事は『下書きとして保存』
公開してある記事の場合は『更新』。
↓
ここが今回の大事なところ!
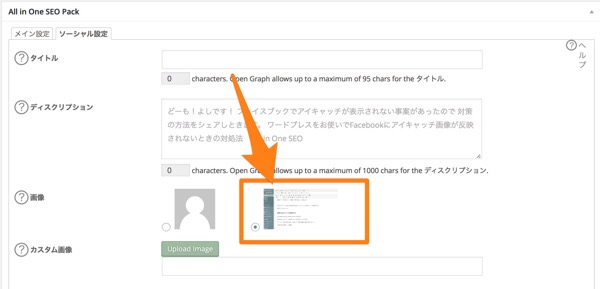
記事の編集画面の下のほうに「All in ONE SEO Pack」があり
これでOK!
この記事のOGPイメージの設定は終わり!
簡単でしょ?
Facebook Sharing Debuggerで、記事のデバッグ。
Sharing Debuggerで1回デバッグをしただけで、アイキャッチ画像がちゃんと表示されない場合は…?
これでもだめなら「Batch Invalidator」を試そう
わからないことがあればYOSHIまで個人的に聞いて下さいね〜!!